
Html Borderで枠線のスタイルや太さをカスタマイズする方法まとめ ポテパンスタイル
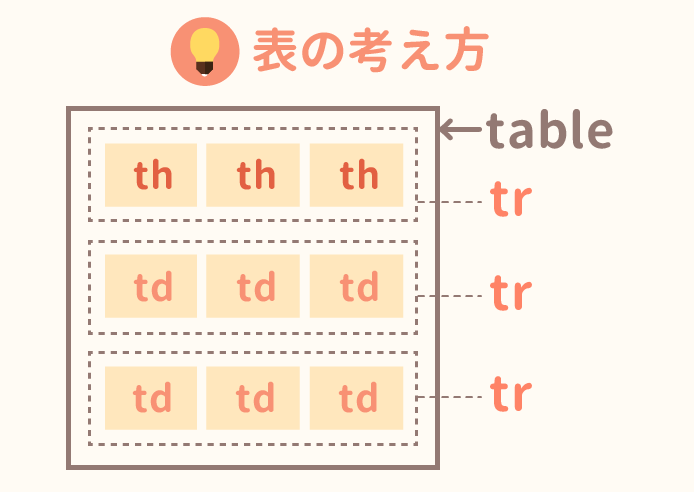
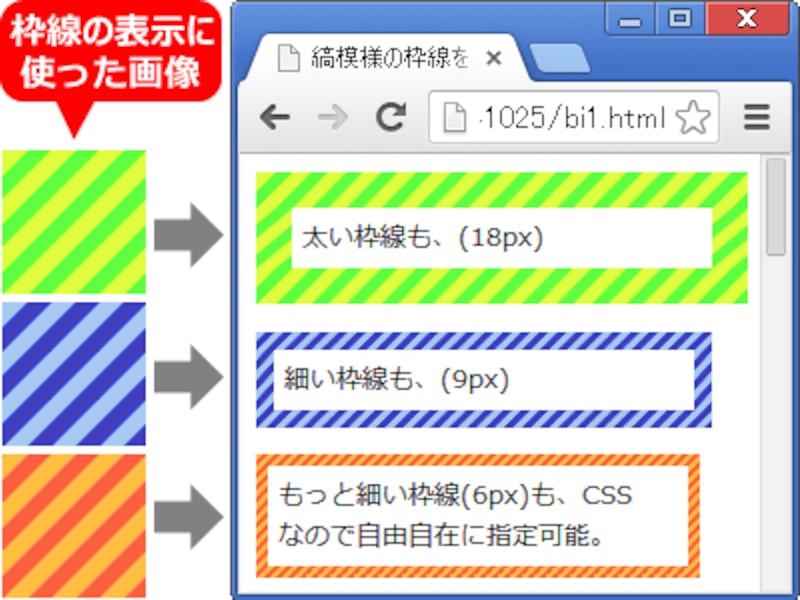
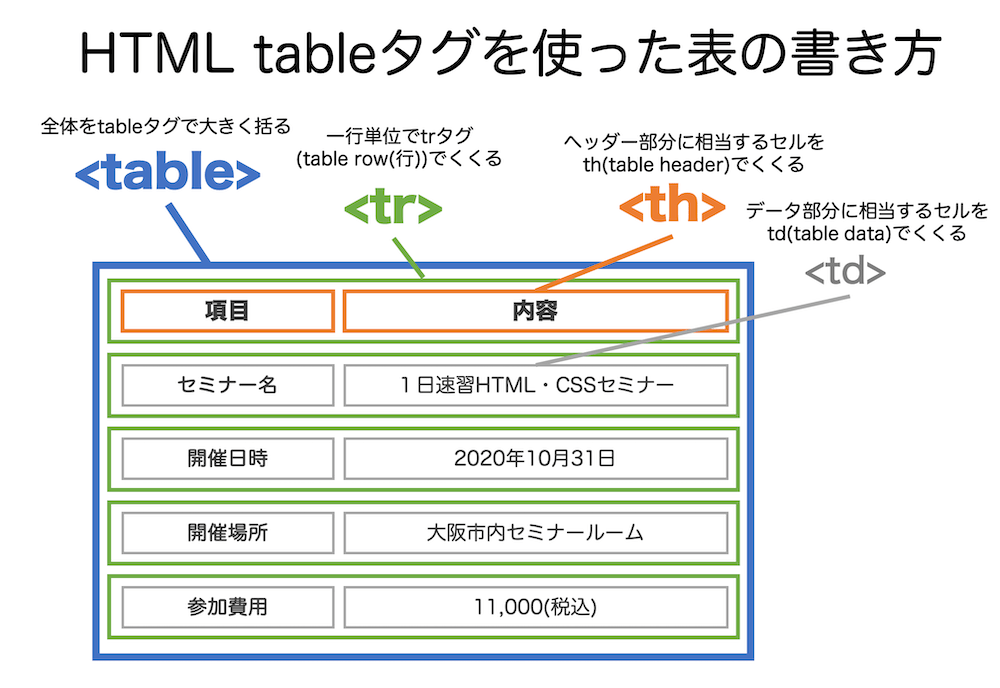
画像の枠線を指定する ・ タグ に border属性 つけて枠線の太さを入力することで、画像に枠が表示されます。 初心者向けにHTMLで画像の下に文字を入れる方法について解説しています。画像の下に説明文を入れる方法として、div要素で囲うやり方とtableを使うやり方があります。それぞれの書き方と実際の見え方を確認しましょう。
Html 画像 枠線 css
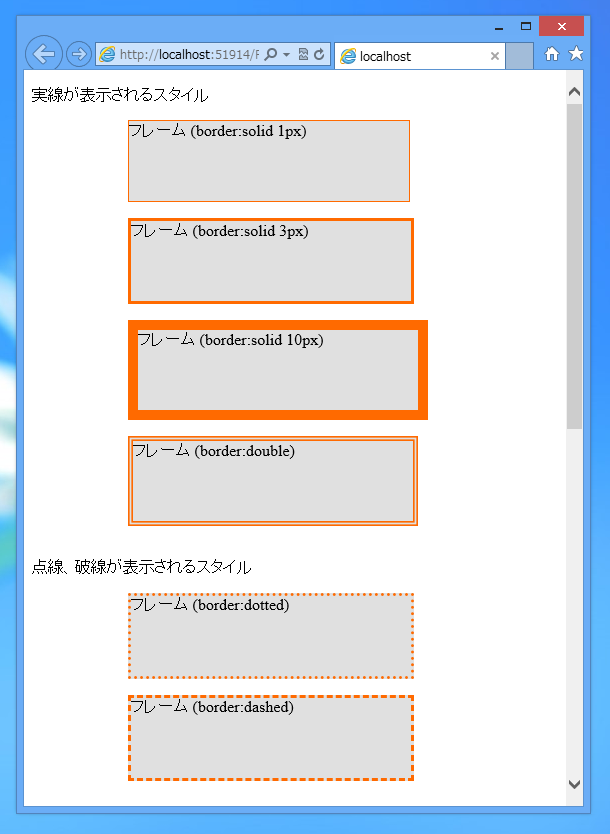
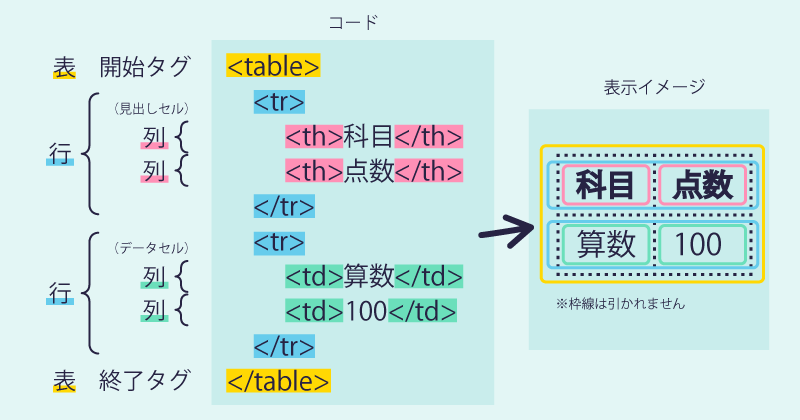
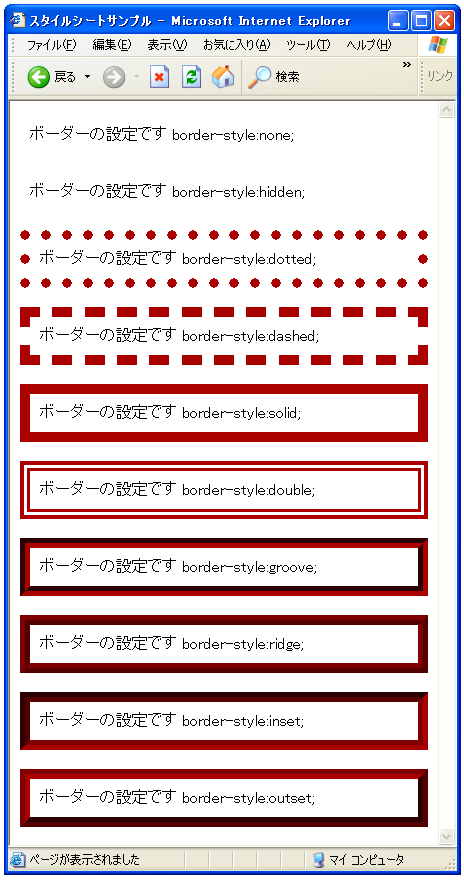
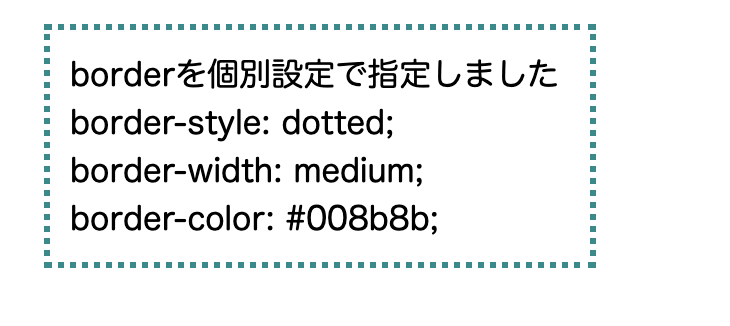
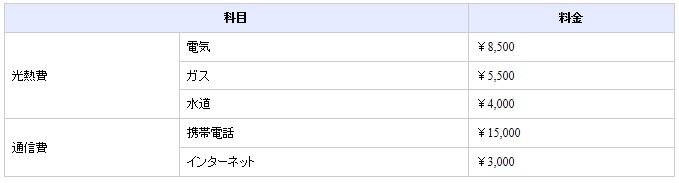
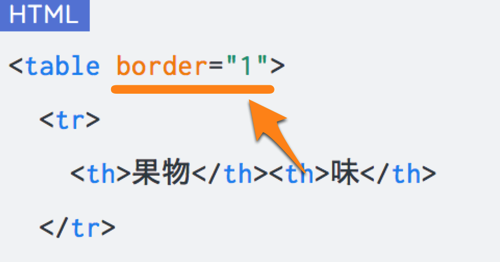
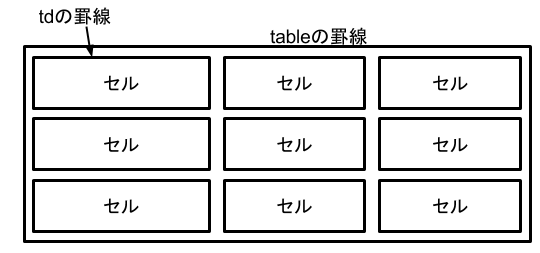
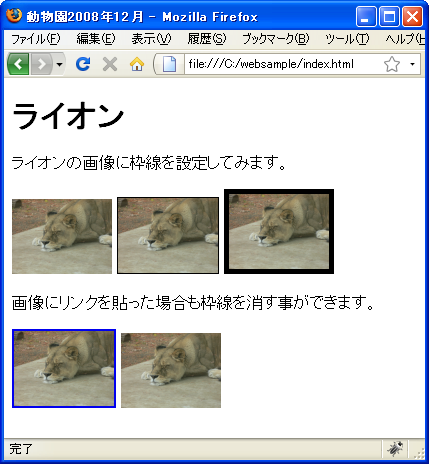
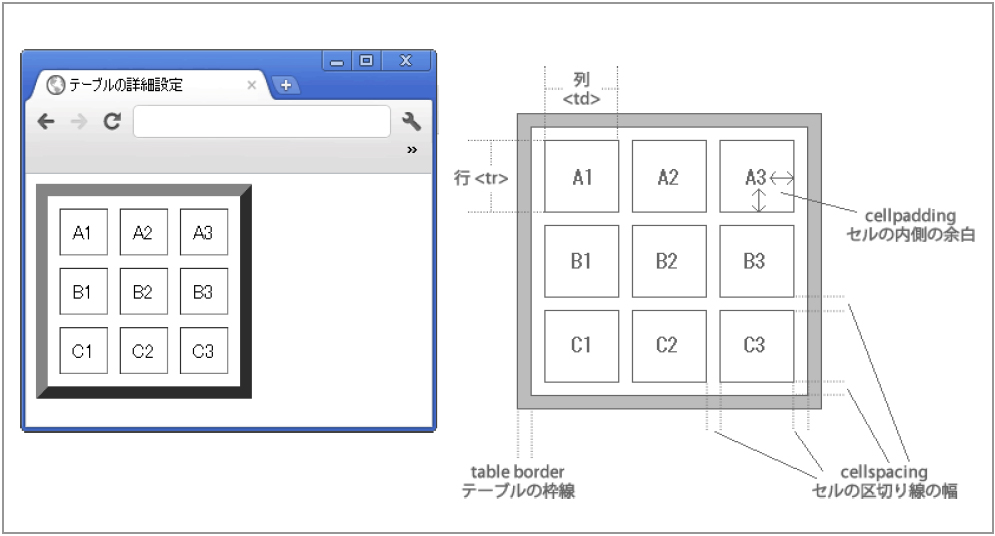
Html 画像 枠線 css- border borderwidth :線の太さ borderstyle :線の形状 (実線や点線など) bordercolor :線の色 テーブル要素の枠線を表示するには以下のように指定します。 table, td { border 1px solid black; 画像に枠線をつけたい場合は、 IMGタグ に「border=""」という属性を追加します。 枠の大きさはピクセルで指定します。 数値が大きい方が枠が太くなります。 また、 画像にリンクをする 場合などに枠が表示されるのを防ぐには「border="0″」とすると回避できます。

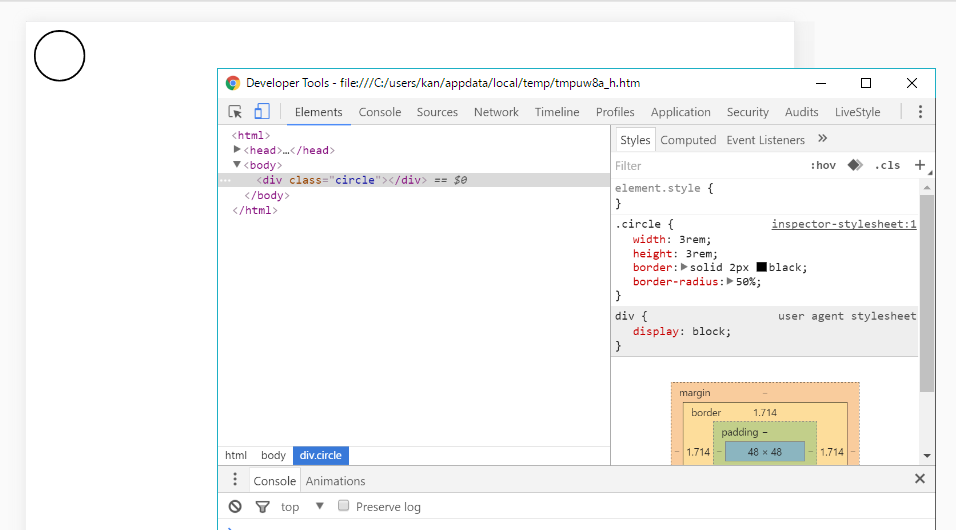
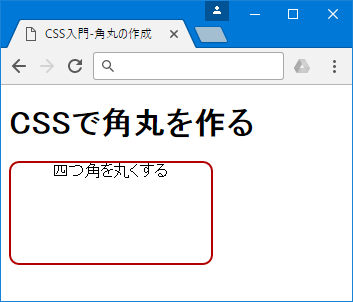
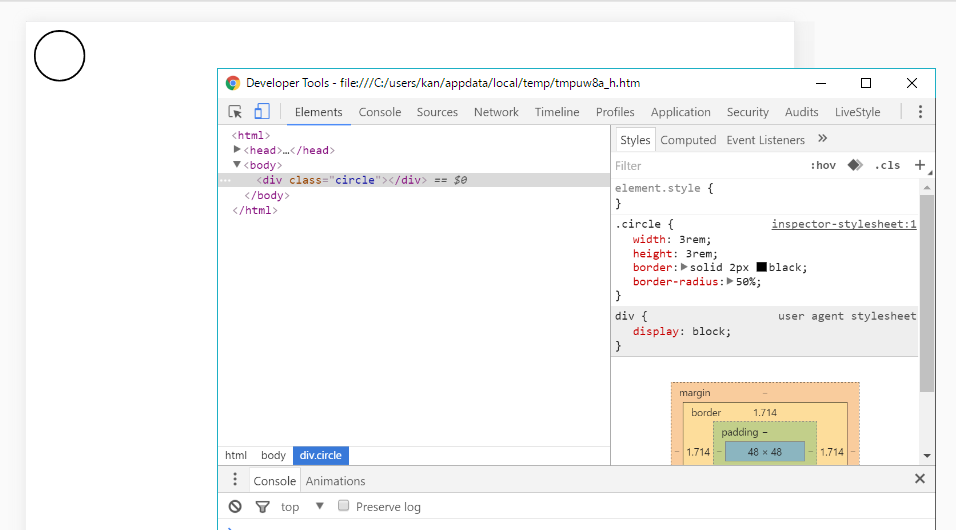
Cssで丸を描くついでに色々やってみた Pで作業軽減しましょ
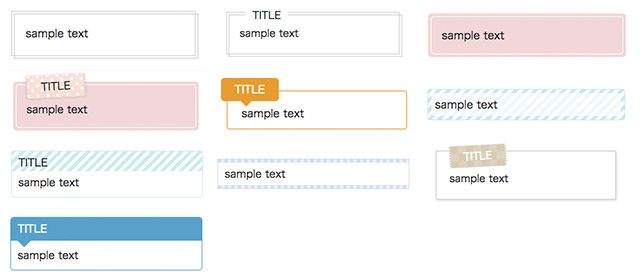
画像の枠線を消す方法を、こちらの記事を参考にさせていただきました。 画像の枠線がついていることを、お友達からの指摘で知りました。 ie5では枠線が表示されていないのです。 勝手なお願いかと思いますが、確認していただけないでしょうか? アメブロやワードプレスなどで使える飾り枠のデザインサンプルをまとめました。htmlcssタグをそのままコピペするだけで簡単に自分でデザイン。また、cssは使わないでhtmlコードだけでもok。可愛いもの、シンプルなもの、タイトル入りのものなど色々なテイストを揃えてい画像にリンクを設定すると、一般的なブラウザでは画像の周囲に境界線が表示されます。 この境界線を消したい場合は、 border属性 の値に 0 を指定します。 この指定内容はスタイルシートで代替することができます。 指定方法の詳細は 関連ページ をご覧ください。 HTML5への移行 img要素 画像
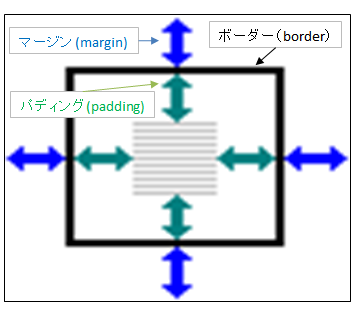
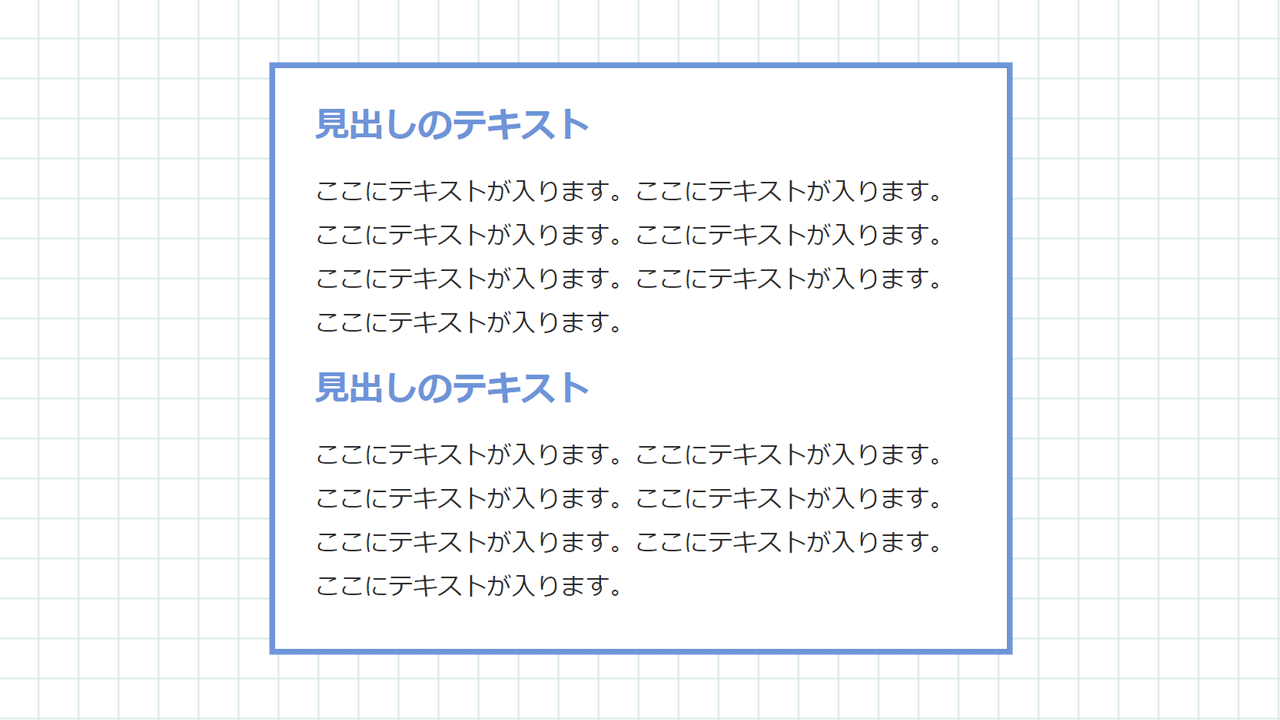
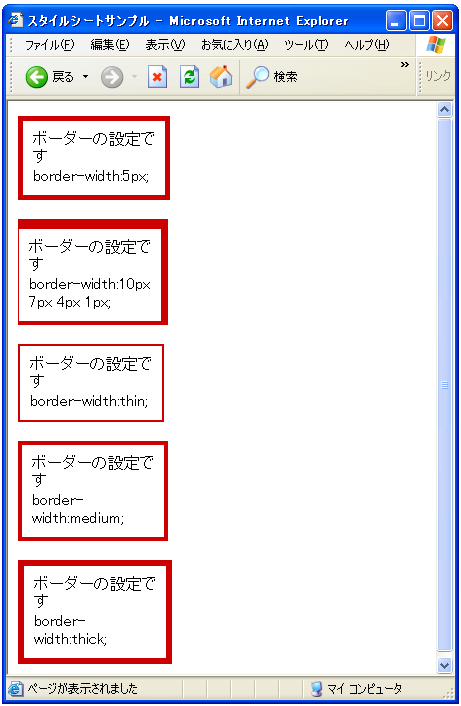
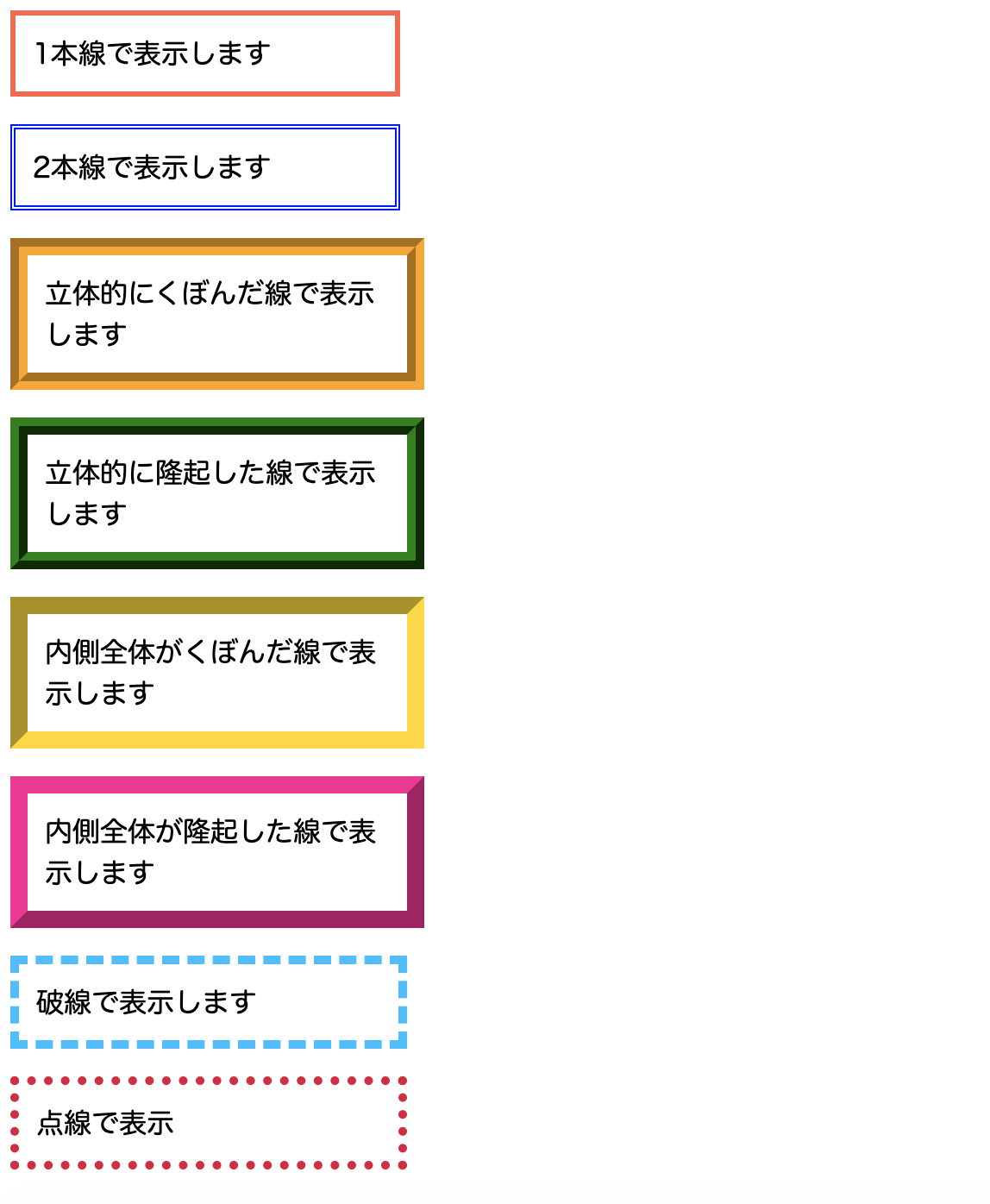
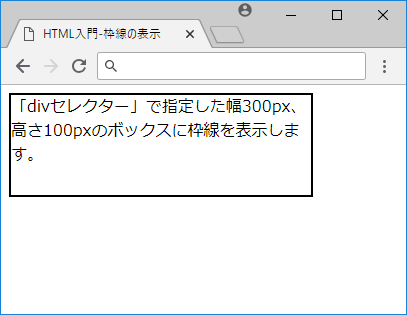
画像をページに配置する際、画像に枠線を与えることがあります。 画像とページにメリハリがついて画像がはっきりと表示されますが、borderよりも内側にboxshadowをつけた方がより繊細なコントラストを与えることができます。 高コントラストの画像では はじめてのWebデザイン『HTML・CSS』入門 310 要素に枠線をつける(boder) HTML・CSS Webデザイン 要素に枠線をつけるためのCSS「border」について解説します。 太さや色・線の形状などが変更できるので、使いこなすと表現できる装飾の幅がぐっと広がります 画像にリンクを設定した際には枠線ができてしまうので、避けたい場合はborder="0"を指定する。 *ただし、HTML5ではCSSを使ったborder指定が推奨されています
Html 画像 枠線 cssのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
「Html 画像 枠線 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「Html 画像 枠線 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「Html 画像 枠線 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Html 画像 枠線 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Html 画像 枠線 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | %E3%82%92%E8%A8%AD%E5%AE%9A%E3%81%99%E3%82%8B%E6%96%B9%E6%B3%95-01.png) | |
 |  |  |
「Html 画像 枠線 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Html 画像 枠線 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Html 画像 枠線 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Html 画像 枠線 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
%E3%81%AE%E5%A4%AA%E3%81%95%E3%82%92%E5%A4%89%E6%9B%B4%E3%81%99%E3%82%8B%E6%96%B9%E6%B3%95(HTML%E3%81%AEborder%E5%B1%9E%E6%80%A7)-01.png) |  | |
 |  |  |
「Html 画像 枠線 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Html 画像 枠線 css」の画像ギャラリー、詳細は各画像をクリックしてください。
 |
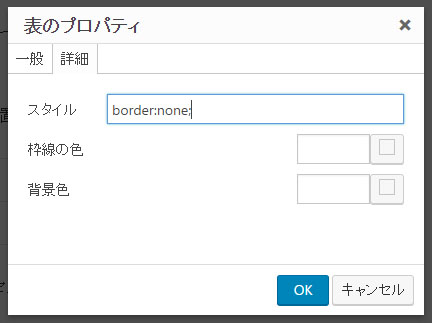
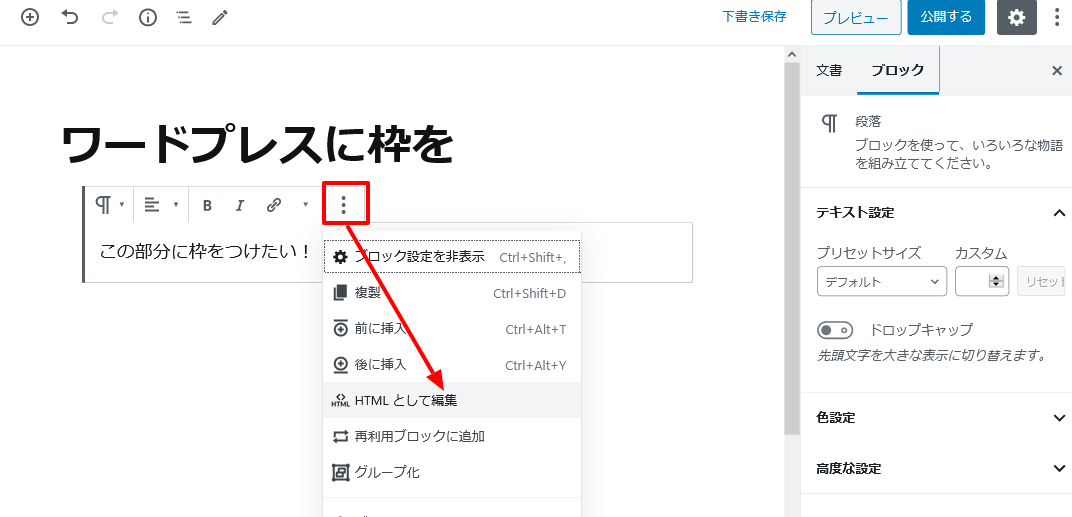
ワードやエクセルなら、画像を右クリック → プロパティなどで、簡単に画像に枠線を付けることができますが、WordPressの場合は、画像を右クリックしても枠線を付けるメニューはあ テキスト入力欄は標準ではただ細い枠線が引かれるだけの四角形ですが、CSS(スタイルシート)を使えば自由に装飾できます。ブラウザによっては、編集欄内に表示される文字サイズが小さめで見えにくい場合もあります。入力欄の枠線を角丸で太枠にしたTwitterのツイート欄っぽい感じ
Incoming Term: html 画像 枠線, html 画像 枠線 色, html 画像 枠線 表示されない, html 画像 枠線 消す, html 画像 枠線 css,



0 件のコメント:
コメントを投稿